
안녕하세요. 개발자 김인영입니다 😊
오늘은 그누보드 게시판 kboard로 이관할 때 [ 확장 필드 ] 적용 하는 방법에 대해 알려드리려고 합니다~
기존에 그누보드 기반인 홈페이지를 워드프레스로 이관시 게시판은 kboard에 이관해야 안전합니다.
그래서 이때 코스모스팜 마이그레이션을 통해 이관을 진행하는데요!
코스모스팜 마이그레이션에서는 [ 기본 필드 ] 영역은 자동으로 불러오지만
[ 확장 필드 ] 는 수동으로 연결을 해아합니다 😂
준비사항
- 기존 그누보드 홈페이지 ftp접속 정보 + 관리자 정보
- 이관할 워드프레스 홈페이지 ftp접속 정보 + 관리자 정보
1. 기존 그누보드 홈페이지 접속
1) 기존 그누보드 홈페이지 관리자 페이지와 ftp에 접속해 주세요.
2) 그누보드 ftp에서 www/adm/board_qa.php파일을 열어주세요.
2. 소스찾기
1) board_qa.php파일에서 워드프레스에 추가 노출하고 싶은 확장필드를 아래 예시와 같이 찾아주세요. (연락처, 이메일 등으로)
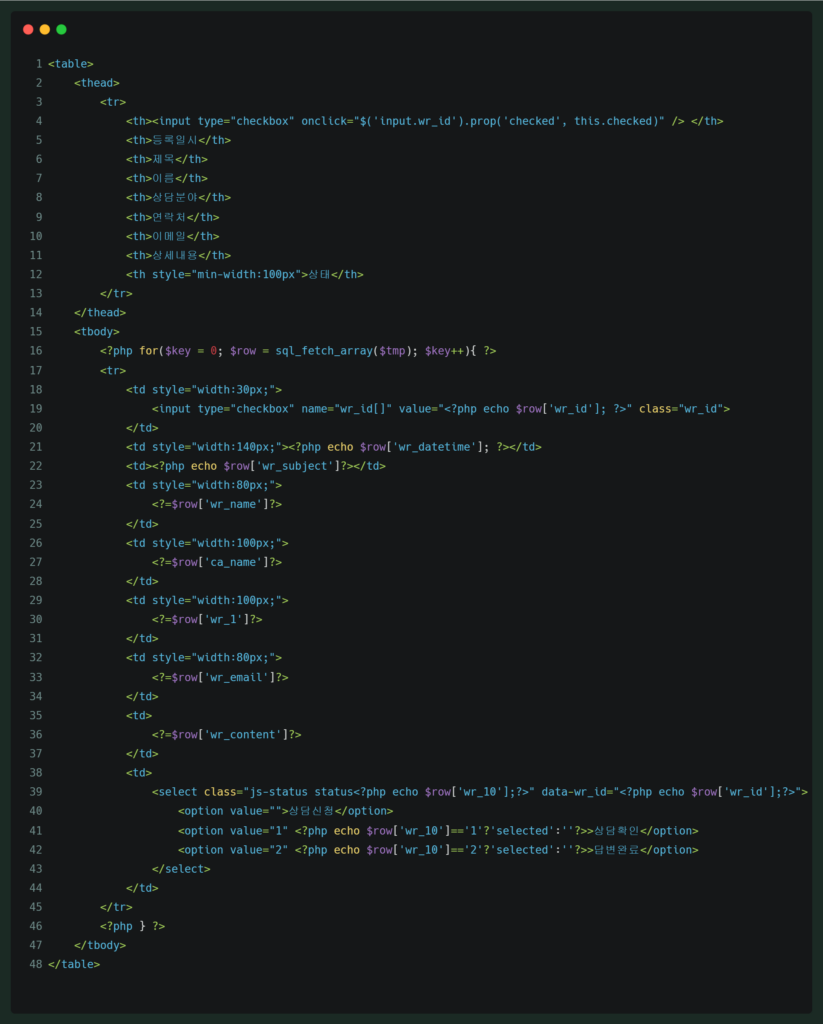
아래부분은 예시 프로젝트의 board_qa.php파일 파일 내 소스 인데요.
여기서 보면 th와 td가 있는데 첫번째 th의 값을 담는건 첫번째 td에 값입니다.
(첫번째 th → 첫번째 td / 두번째 th → 두번째 td / 세번째 th → 세번째 td ….)
예시 내용으로 설명
예시 소스에서 6번째 th는 < 연락처> 이고, 이 연락처의 값을 담는 칼럼(메타키, value값?)은 <?=$row[‘wr_1’]?> 인거죠!

2) 1) 과정에서 찾은 연락처의 값을 복사해주세요.
워드프레스 홈페이지 접속
1) 워드프레스 홈페이지 관리자페이지에 접속한다.
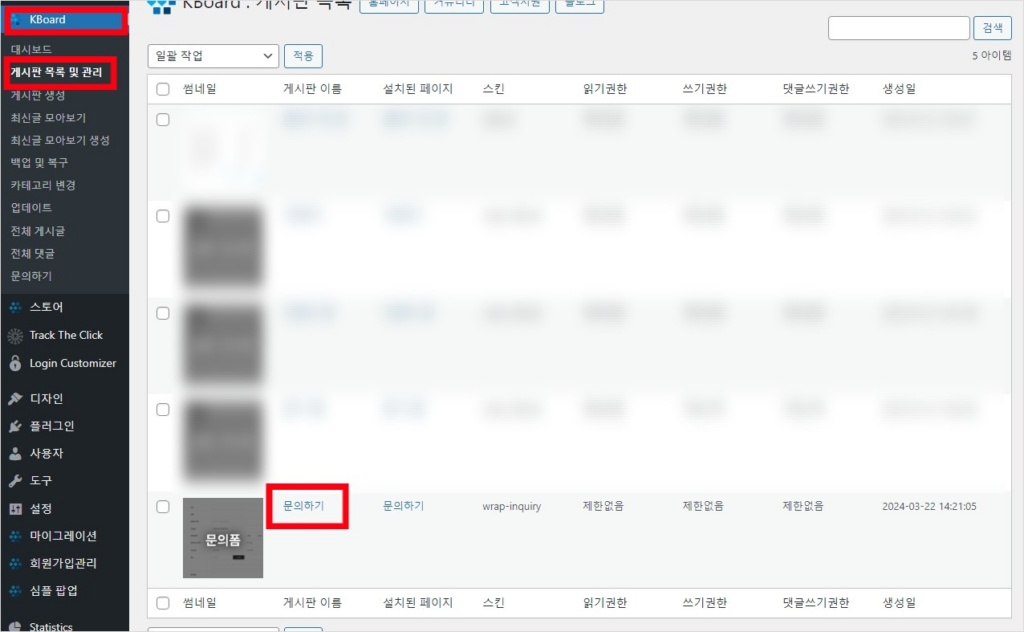
2) kboard > 게시판 목록 및 관리 > 원하는 게시판 (예시는 문의하기) 클릭해주세요.

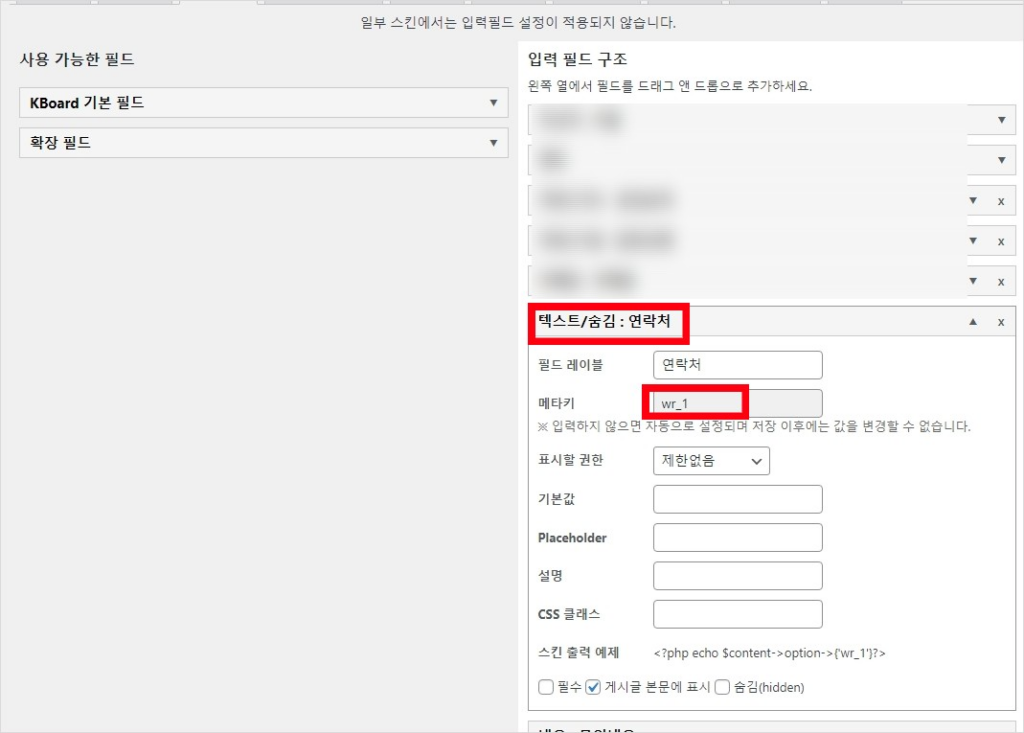
3) 게시판관리 > 입력필드에서 확장필드를 추가하고 해당 필드의 메타키를 그누보드에서 복사한 <?=$row[‘●●●●●●’]?> 요 값에서 [ ●●●●●● ] 이부분을 넣어 저장해주세요.
예시에서는 연락처의 값이 그누보드에서 <?=$row[‘wr_1’]?> 이므로, kboard 메타키는 wr_1 입니다.

4) 이러면, 동일하게 값이 쌓이고 list나 document에서 해당 [ 스킨 출력 예제] 에 뜨는 숏코드를 넣으면 그누보드에만 있던 확장 필드들의 값을 불러올 수 있습니다~!
여기까지 그누보드 게시판 kboard로 이관할 때 [ 확장 필드 ] 적용 하는 방법 였습니다.
감사합니다 😊
